45 d3 axis custom tick labels
How to add custom tick labels in d3.js? - Javaer101 Steve Doson I want to add custom tick labels on t. I want to add custom tick labels on the x axis,like 1,2,3,4,3,2,1 in this pattern. Zoom axis not correct with custom tick values · Issue #44 · d3/d3-axis Hi @mbostock, the problem might be seen in @prrandrade's example as following:. when custom tickValues are assigned to X axis and zoom is applied, navigating the chart generates X ticks outside of the axis location. I'd expect these ticks to be invisible (the same behavior as when tickValues are not specified, e.g. Y axis ticks on the above image).. @mbostock, would you please suggest how to ...
D3.js axis.tickFormat() Function - GeeksforGeeks The d3.axis.tickFormat() Function in D3.js is used to control which ticks are labelled. This function is used to implement your own tick format function. Syntax: axis.tickFormat([format]) Parameters: This function accepts the following parameter. format: These parameters are format to set the tick format function. Return Value: This function returns the currently set tick format function ...

D3 axis custom tick labels
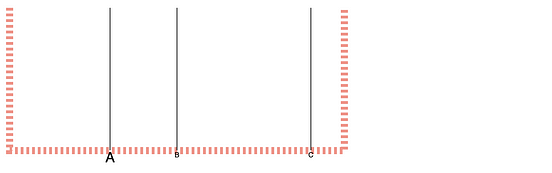
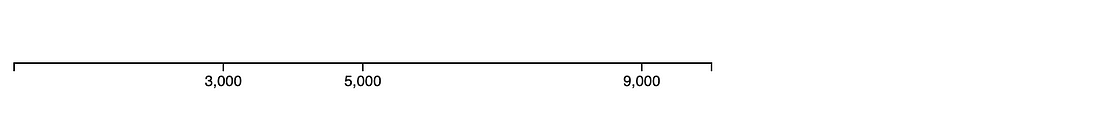
How to Create a Chart or Graph in Google Sheets in 2022 2021-10-10 · This is the value on the X-axis where we will add the vertical line. In C2:C4, enter 0, 120000 (salary for age = 26), and 200000 (the maximum salary). In D3, enter 120000 — this is used for displaying a label. Step 2. Click the Insert chart icon in the toolbar — a new blank chart will be added automatically. Step 3. How to add custom tick labels in d3.js? - Stack Overflow I want to add custom tick labels on the x axis,like 1,2,3,4,3,2,1 in this pattern. But the code that I am using doesn't show the decreasing numbers. var margin = { top: 100, right: 100, ... How to add custom tick labels in d3.js? Ask Question Asked 4 years, 4 months ago. Modified 4 years, 4 months ago. Viewed 7k times C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { x: 'x', columns: [ ['x', '2013-01-01', '2013-01-02', '2013-01-03', '2013-01-04', '2013-01-05 ...
D3 axis custom tick labels. Adding Gridlines to a Chart with d3 | EssyCode The grid axes are created on lines 6 and 7. Passing the negative chart height and width to the tickSize functions ensures that the axis lines will span across the chart. Passing an empty string to tickFormat ensures that tick labels aren't rendered. The ticks function specifies the number of tick marks, here set to 10 to equal the count on the main axes. Axes | D3 in Depth Build a real-world, custom, interactive and beautiful data visualization from scratch using D3. ... specify the format of the tick label (for example, add a percentage sign) ... axis. ticks (20); d3. select (' svg g '). call (axis); D3 tries to use as many ticks as requested, but in some cases it'll use more or less in order for the tick ... Axis Titles, Ticks, and Tick Labels - IBM Category Label Placement. Change where the category labels appear on the axis. By default, the Chart Editor automatically places category labels at the major ticks. To change the default, you can select Custom and then enter a number in the Ticks skipped between labels box. The number indicates how many ticks and category labels are skipped ... d3-graph-gallery.com › graph › custom_axisDrawing axis in d3.js - D3 Graph Gallery Drawing axis with d3.js: many examples describing the different types of axis and how to custom them. ... Rotate and custom axis labels. It is sometimes useful to rotate the labels of an axis, especially when this labels are quite long. ... Control the number of ticks approximatively var yAxis = d3.svg.axis().scale(y) .orient("left").ticks(5);
Building a better D3 axis - Scott Logic When rendered via a D3 axis, the ticks and their associated labels represent specific instances within this continuous domain. For example, a linear scale might have ticks and labels rendered at 0, 20, 40, 60, 80, 100 as illustrated below: This makes perfect sense - the ticks represent a specific instance or point on the linear scale. Thingworx: Adding Dynamic Properties to Widget Extensions Adding truncation feature to Axis Tick Labels in chart widget extension required the addition of dynamic properties. Solution Phase One: Use D3 to set titles on tick labels exceeding a user-configurable length: Formatting ticks in JavaScript - Plotly How to format axes ticks in D3.js-based JavaScript charts. ... , /* Set the tick label formatting rule using d3 formatting mini-languages */ tickformat: '', /* Set the tickformat per zoom level */ tickformatstops: { enabled: true, /* Set the range of the dtick values which describe the zoom level, it is possible to omit "min" or "max" value by ... Show every other tick label on d3 time axis? You can do that regardless your x axis using a custom time format. One solution is simply finding the text in that tick and removing it: var ticks = d3.selectAl
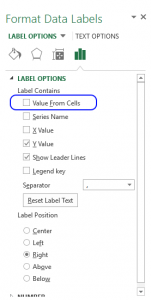
Axis Plotly Labels [EAZL9V] Okay, it's still pretty ugly, so let's clean it up. Seaborn Line plot with Dates on the x-axis Now, in this example, we are going to have more points on the x-axis. plotly_custom_tick_labels. The orientation of the axis tick mark labels is configured using the tickangle axis property. Month_considered pct ATC_Count 1 Apr-17 1. WN-100 Modular Transceiver User Manual WS-100 Network ... - FCC ID The IGS-100 can be customized with your custom code, see the "WN-100 and WN-100 Development Manual" for details. 8.1 Software • Embedded Linux OS • Newtrax IGS Gateway: Acts as a bridge between the Newtrax wireless network and the TCP/IP network • Newtrax IGS Terminal Framework: A basic Command Line Interface (CLI) that supports ... › custom-data-labels-in-xImprove your X Y Scatter Chart with custom data labels May 06, 2021 · Select cell range D3:D11; Press with left mouse button on OK; This is what the chart shows, as you can see you need to manually rearrange the data labels and add data label shapes. Back to top. 1.1 Video. The following video shows you how to add data labels in an X Y Scatter Chart [Excel 2013 and later versions]. Create Axes in D3.js - TutorialsTeacher The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels. An axis uses scale, so each axis will need to be given a scale to work with.
plotly.com › chart-studio-help › date-format-andFormatting Dates, Time Series, and Timestamps - Plotly To customize date format, from 'Axes' under 'Style' menu choose 'Tick Labels' submenu. Next, select the axis you wish to modify, and then set 'advanced(d3-time-format)' for 'Label Format' attribute. A text box will appear where you can enter a custom time format.
d3.js: Align text labels between ticks on the axis You can do this by using axis.tickSize (major [ [,minor],end]) and .tickSubdivide (). Your ticks are set to line up with the major ticks, but if you set the height of these ticks to 0, and set some height for minor ticks, and specify that there is one minor tick between each pair of major ticks, you will end up with tick labels between your ticks.
d3.js, how can i create an axis with custom labels and customs ticks? A simple solution is using the index of the tick to get the other property, provided that you are displaying all the ticks (and that you are using an ordinal scale): var axis = d3.axisBottom (scale) .tickFormat (function (d, i) { return d + ": " + data [i].val; }); Thanks, we posted together the same solution!
Rotated Axis Labels - bl.ocks.org - Mike Bostock Rotated Axis Labels. This example demonstrates how to rotate axis labels by 90° using post-selection. After the axis is rendered, the text label elements are selected, and then attributes on the elements are modified to customize the label appearance.
D3.js Axes, Ticks, and Gridlines - DZone Web Dev Tick Methods. Here is some D3.js vocabulary: Inner ticks refer to the ticks that are associated with the data points (in this case, with each bar). Outer ticks refer to the ticks that d3 adds to ...
charticulator.com › docs › user-interactionCreating Charts | Charticulator Formatting Axis Tick Labels. For the Numerical Axis, you can format the axis tick labels by setting the Tick Format attribute using a similar format specifier. Because you are using the data bounded to the axis, you should not specify a data column name (with a dollar symbol). For example, to show a percentage for a numerical data, the tick ...
D3 Axis Tips#2" - Custom Tick Label · GitHub D3 Axis Tips#2" - Custom Tick Label Raw .block This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
How to rotate the text labels for the x Axis of a d3.js graph It's pretty standard until the . call( xAxis) portion of the code. Here we remove the semicolon that was there so that the block continues with its function. Then we select all the text elements that comprise the x avis with the . selectAll("text") . From this point we are operating on the text elements associated with the x axis.
Customizing Axes in D3.js - Medium Changing number of ticks on the axis; Tick format; Custom tick labels; Make a grid with .tickSize() Attributes of the .domain element; Tick labels: fonts, size, and rotation; Selecting tick lines with CSS selections and changing their attributes. If you are already familiar with D3 then you may want to skip the first part of this post.
Single-page reference in R - Plotly Determines where tick labels are drawn relative to the ticks. Left and right options are used when `orientation` is "h", top and bottom when `orientation` is "v". ticklabelstep Parent: data[type=scatter].marker.colorbar Type: integer greater than or equal to 1 Default: 1. Sets the spacing between tick labels as compared to the spacing between ...
Format a date / time axis with specified values in d3.js var xAxis = d3.svg. axis ().scale(x) .orient ... So, what the tickFormat is allowing the setting of formatting for the tick labels. The d3. time. format portion of the code is specifying the exact format of those ticks. This formatting is described using the same arguments that were explained in the section on formatting date time values ...
Solved: Overlapping Tick Marks on X-Axis - Power BI Go to Solution. 02-25-2020 10:25 AM. In case anyone runs into the same problem, this is how I solved the issue. I put the creation of the X axis inside a do/while loop. The loop begins with creating the axis then loops through each text element and gets the width of the text.
c3js.org › examplesC3.js | D3-based reusable chart library D3 based reusable chart library ... Rotate X Axis Tick Text. Rotate x axis tick text. View details » ... Axis Label. Update axis labels.








Post a Comment for "45 d3 axis custom tick labels"