40 jquery slider with labels
21 CSS Range Sliders - Free Frontend 11.10.2020 · Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. The demo assumes some … jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile.com. Pages & Navigation. …
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.

Jquery slider with labels
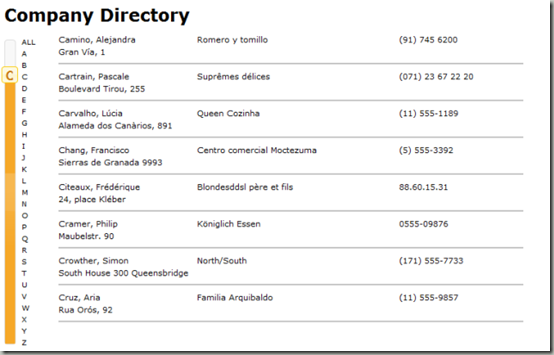
jQuery Autocomplete | How autocomplete Method can be … Here we are using labels in autocomplete() If we start with typing “E” or “e” or “S” or “s”, we get a list of available options containing these letters. We can then make the selection as per our choice. We can use up and down arrow keys for navigation. Example #3. In the following example, we are trying to demonstrate the usage of two options, that are, minLength and delay in ... jQuery Demos and Examples with HTML5/JavaScript Source … Full library of interactive jQuery examples and demos for over 70+ JavaScript components. Play and see them in action. Detailed source code is also available. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action! Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript … Responsive Carousel Image Slider in CSS - Codeconvey 15.03.2020 · Similarly, define the labels for dot navigation and attach it with the image using HTML “for” attribute. Wrap all these elements in a parent div tag and define its class “slider”. So, the complete HTML structure for the carousel image slider is as follows:
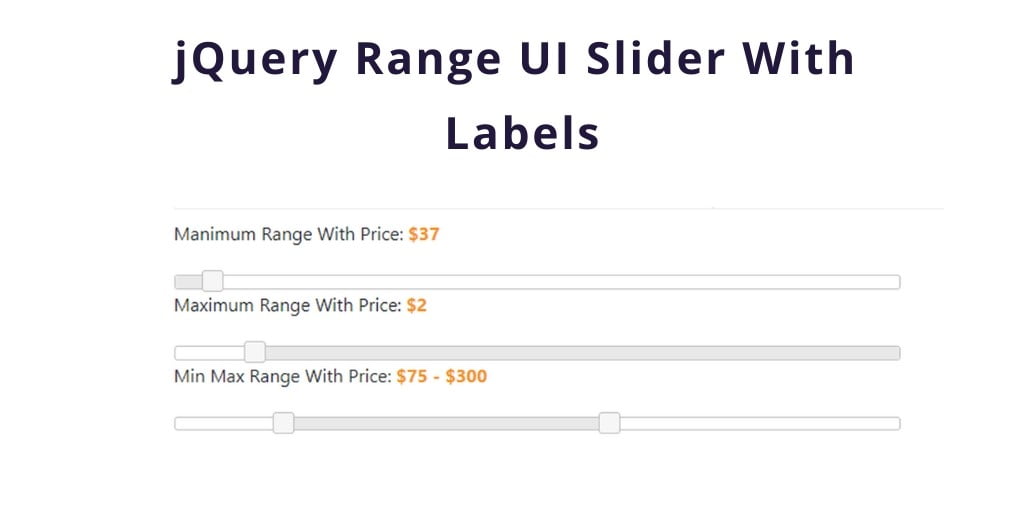
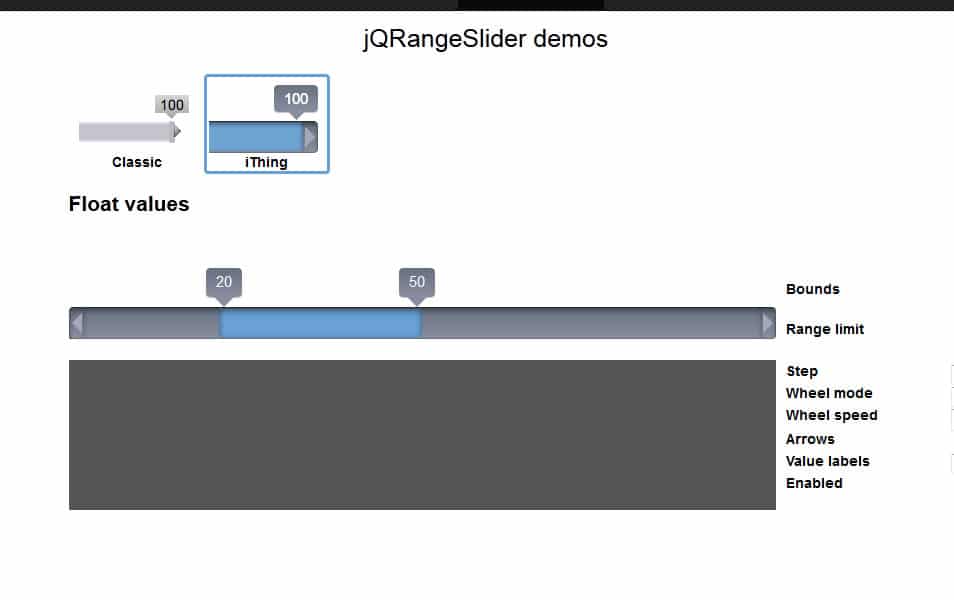
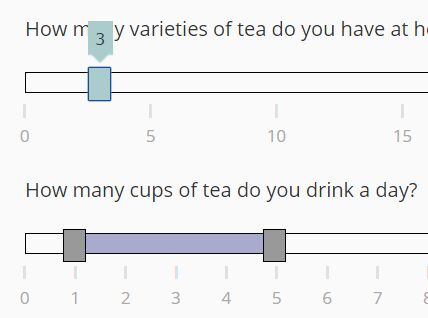
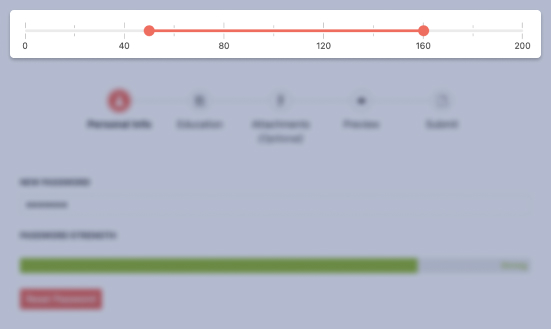
Jquery slider with labels. How To Create Range Sliders - W3Schools Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming Learn Python Learn Java Learn C Learn C++ Learn C# Learn R Learn Kotlin Learn Go Learn Django Learn TypeScript. Server Side Learn SQL Learn MySQL Learn PHP Learn ASP Learn Node.js Learn Raspberry Pi Learn Git Learn MongoDB Learn AWS Cloud … Bootstrap Slider - examples & tutorial A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. How to create a working slider using HTML and CSS - GeeksforGeeks 03.12.2020 · A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. With the help ... How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
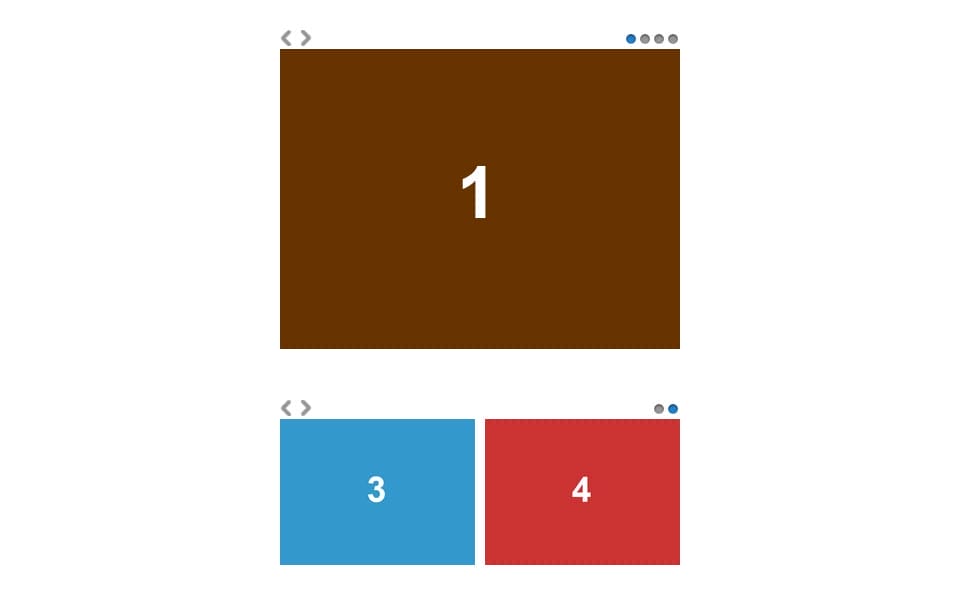
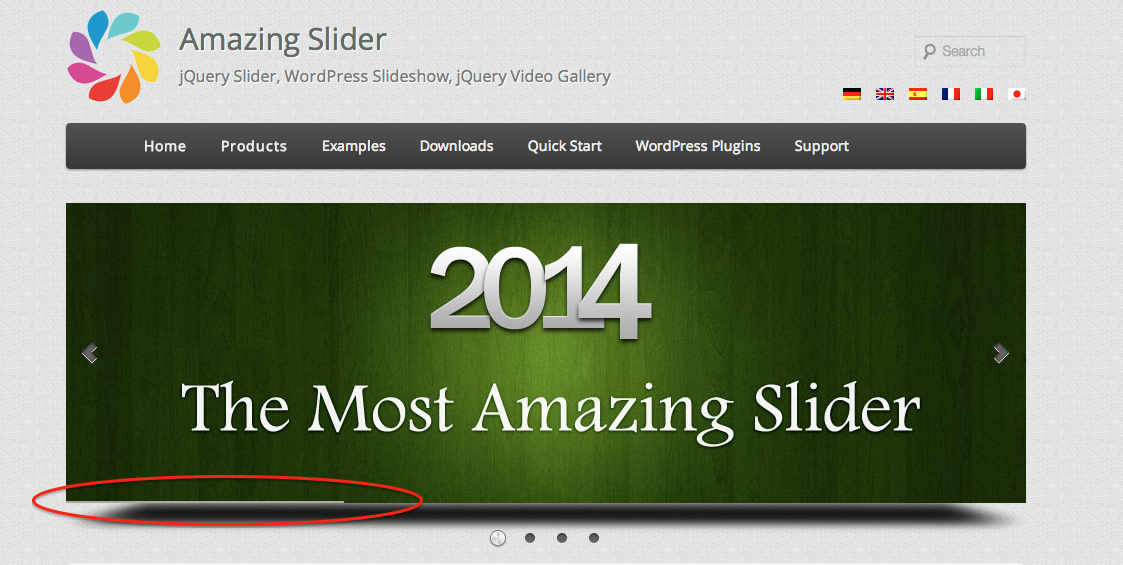
Responsive Carousel Image Slider in CSS - Codeconvey 15.03.2020 · Similarly, define the labels for dot navigation and attach it with the image using HTML “for” attribute. Wrap all these elements in a parent div tag and define its class “slider”. So, the complete HTML structure for the carousel image slider is as follows: jQuery Demos and Examples with HTML5/JavaScript Source … Full library of interactive jQuery examples and demos for over 70+ JavaScript components. Play and see them in action. Detailed source code is also available. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action! Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript … jQuery Autocomplete | How autocomplete Method can be … Here we are using labels in autocomplete() If we start with typing “E” or “e” or “S” or “s”, we get a list of available options containing these letters. We can then make the selection as per our choice. We can use up and down arrow keys for navigation. Example #3. In the following example, we are trying to demonstrate the usage of two options, that are, minLength and delay in ...












![10 Best jQuery Carousel plugins [2022]](https://alvarotrigo.com/blog/assets/imgs/2021-11-03/multiple-slider-webflow.jpeg)





![10 Best jQuery Carousel plugins [2022]](https://alvarotrigo.com/blog/assets/imgs/2021-11-07/tiny-slider-jquery-carousel.jpeg)



















Post a Comment for "40 jquery slider with labels"